
The core concepts in Webpack
- Entry
- Output
- Loaders
- Plugins
- Presets
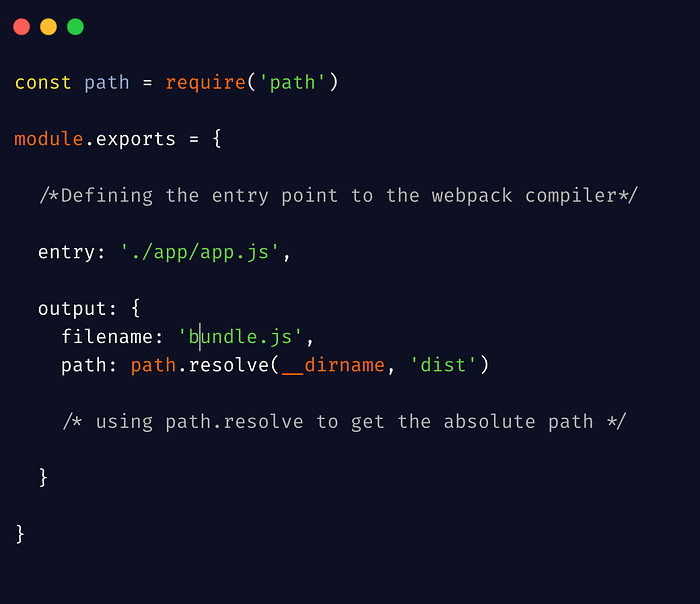
Entry
Webpack uses the dependency graph traversal algorithm to processes all its module's direct and indirect dependencies to form the entire dependency graph and then bundle all the necessary modules.
The Entry Point instructs the Webpack compiler where should start from to build out its internal dependency graph.
./src/index.js is the default entry value.

Output
The Output determines where the Webpack is supposed to emit the bundles it creates and how it names them.
./dist/main.js is the default output value.
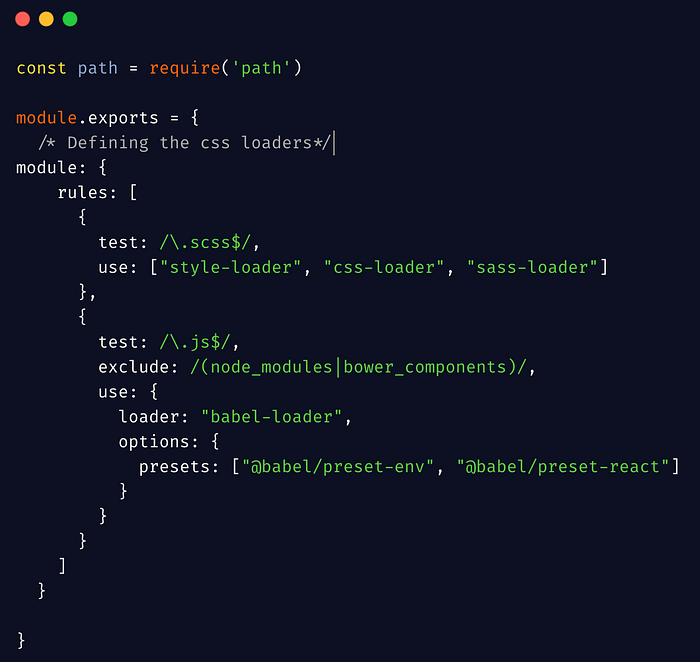
Loaders
Wait, Webpack on its own only understands JavaScript! But bundlers are only prepared to handle JavaScript dependencies out-of-the-box. This is where “loaders” comes into the picture.
Loaders provide an easy way to intercept our dependencies and preprocess them before they get bundled.

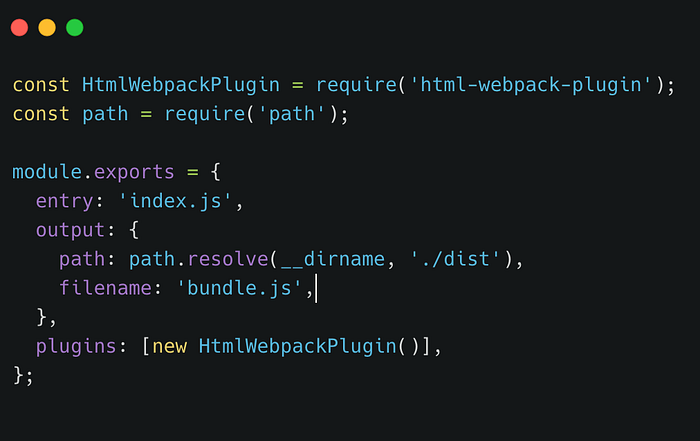
Plugins
Plugins are one of the most powerful features of Webpack. In fact, the source code of the Webpack consists of plenty of plugins. They are most widely used for bundle optimization, minification, script injection, etc


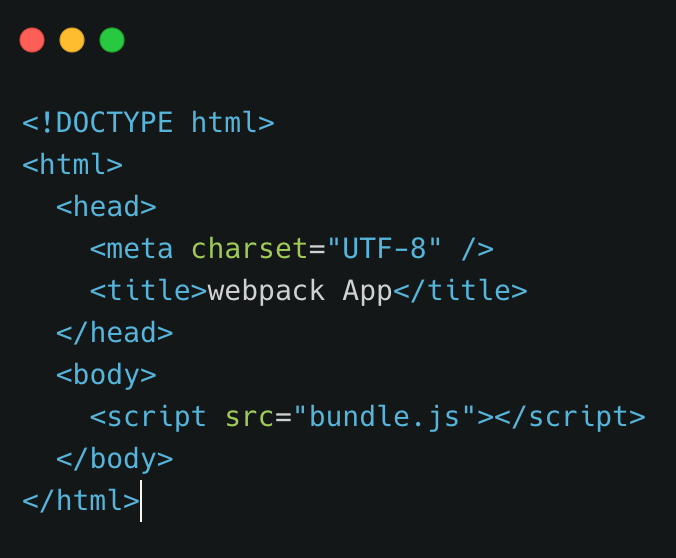
Eventually, the dist folder consists of two files now
- index.html ( Generated by htmlWebpackPlugin and automatically injects <script> tag by linking the output file bundle.js)
- bundle.js
